Altair GraphQL Client (GUI)
Altair GraphQL Client is a customizable, cross-platform GraphQL Client for all platforms. It is built with Electron and Angular.
Getting started
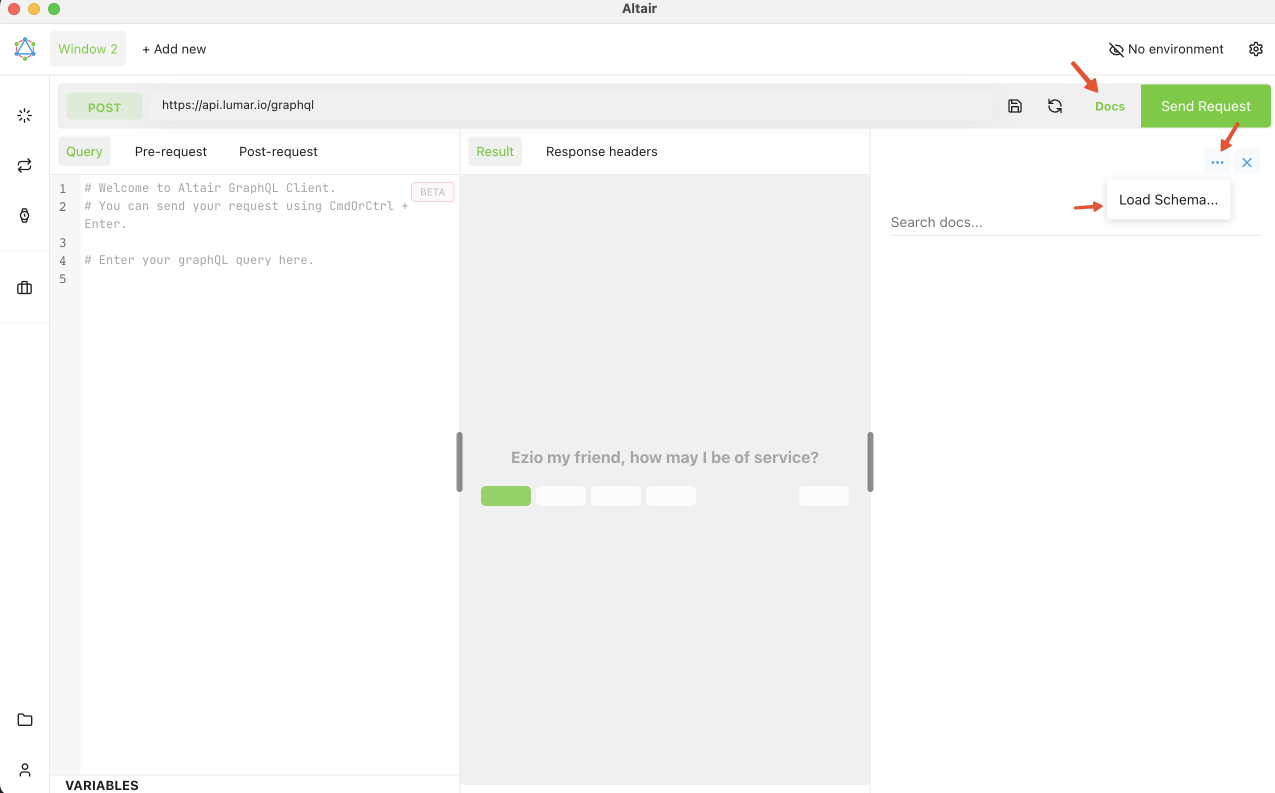
Once you have client installed you will need to load a GraphQL schema. You can do this by clicking the "Docs" button at the top right corner and then clicking the "..." button and selecting the "Load schema" option.
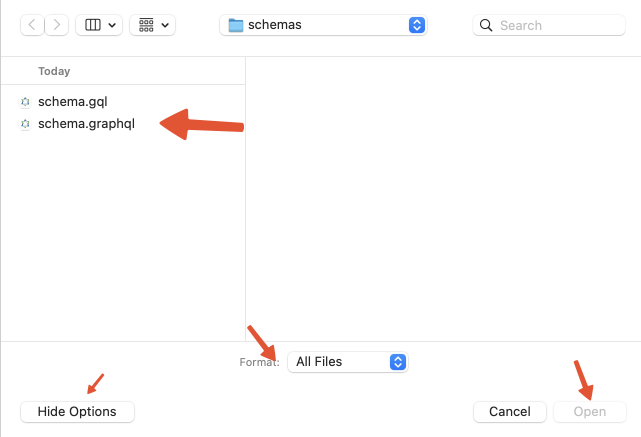
You can download Lumar GraphQL API schema from Public schema page. Optionally
save the schema file with .gql extension instead of .graphql extension as that is the default extension for Altair.
Set the API url to https://api.lumar.io/graphql and method to POST.
Authentication
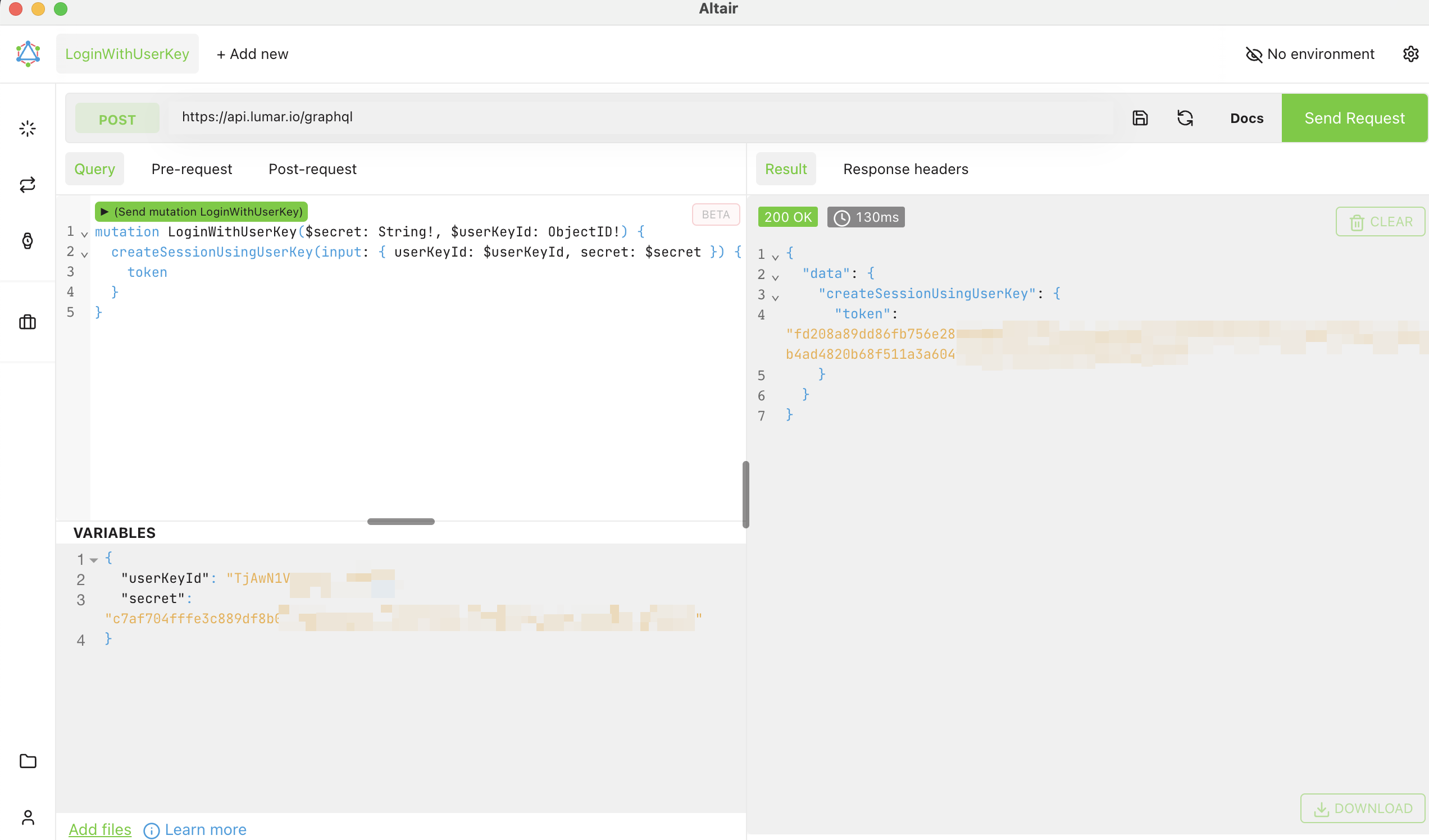
Once you have the initial setup done, you will need to obtain session token from Lumar API. You can do this by following the steps in Authentication page. You will need to use API access tokens to generate session token.
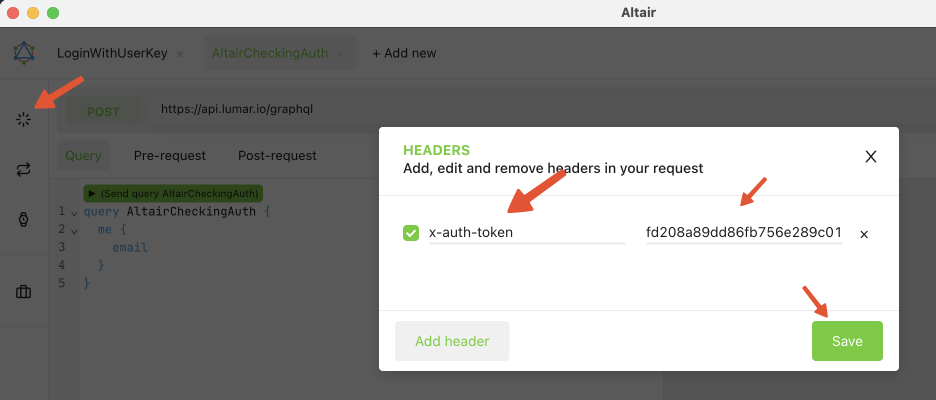
When you have obtained the session token, you can set it by selecting "Set Headers" option on the left sidebar and setting Header key as x-auth-token and header value as the session token you obtained.
If you have done everything correctly, you should be able to make authenticated GraphQL queries and mutations. To test authentication you can send
query AltairCheckingAuth {
me {
email
}
}